|
|
|||||||
|
|||||||
|
|
|||||||
| • | Margin & Padding | • |
Qu'est-ce que les margin et les padding ?
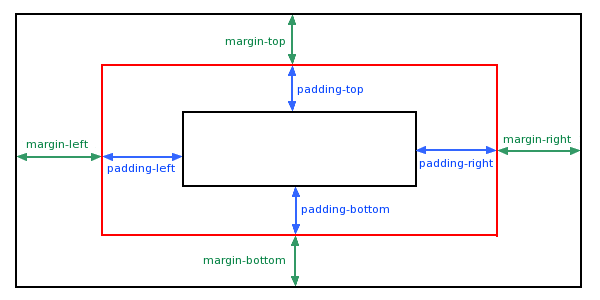
Les propriétés CSS margin et padding permettent de définir l'espacement entre chaque block HTML :
- les margin définissent les marges extérieures
- les padding définissent les marges intérieures
Pour chaque propriété, 4 marges peuvent être modifiées comme vous pouvez le voir sur le schéma ci-dessous :

Ces marges peuvent prendre des valeurs en px, pt, em ou encore %.
Définition des marges dans un CSS
Il existe plusieurs façon pour définir les marges d'un block dans un CSS en fonction de ce que vous recherchez à faire :
-> Si vous souhaitez que toutes les marges fassent la même taille
|
OU |
|
Toutes les marges font 5 pixels
-> Si vous souhaitez que les marges verticales et horizontales soient identiques entre elles (haut=bas, droite=gauche)
|
OU |
|
Les marges verticlales font 5px et les marges horizontales font 10 pixels.
-> Si vous souhaitez que toutes les marges soient différentes





